Vivekananda Global University M.Tech Admissions 2025
NAAC A+ Accredited | Scholarships worth 5 CR
In web development, mastering the art of creating and implementing checkboxes in HTML is a foundational skill. Checkboxes offer users a simple yet potent means to interact with forms and make selections. This article gives information on checkboxes in HTML, starting with the basics of their creation and extending to the complexities of handling multiple checkboxes.

We will also delve into understanding the nuanced differences between checkboxes and radio buttons, providing learners with a holistic understanding of these essential form elements. Those interested in gaining further knowledge in this field can opt for some of the Web Development Certification Courses listed on our website.
Also Read:
A checkbox in HTML is an essential form element that allows users to make binary choices. It presents a simple box that can be checked or unchecked, providing a straightforward user interface for decision-making. To create a checkbox in HTML, learners should use the `<input>` element with the `type` attribute set to "checkbox."
Follow these steps to learn how to make checkbox in HTML:
1. Use the `<input>` element with the `type` attribute set to "checkbox."
2. Assign a unique `id` to the checkbox for accessibility.
3. Create a corresponding `<label>` element with the `for` attribute set to the checkbox's `id`.
Here is how to create checkbox in HTML:
<input type="checkbox" id="myCheckbox" name="myCheckbox">
<label for="myCheckbox">Check me</label>
This code creates a checkbox with a corresponding label. The `id` attribute connects the label to the checkbox, enhancing accessibility.
Also Read: 17+ Courses on HTML5 for Beginners to become a good web developer
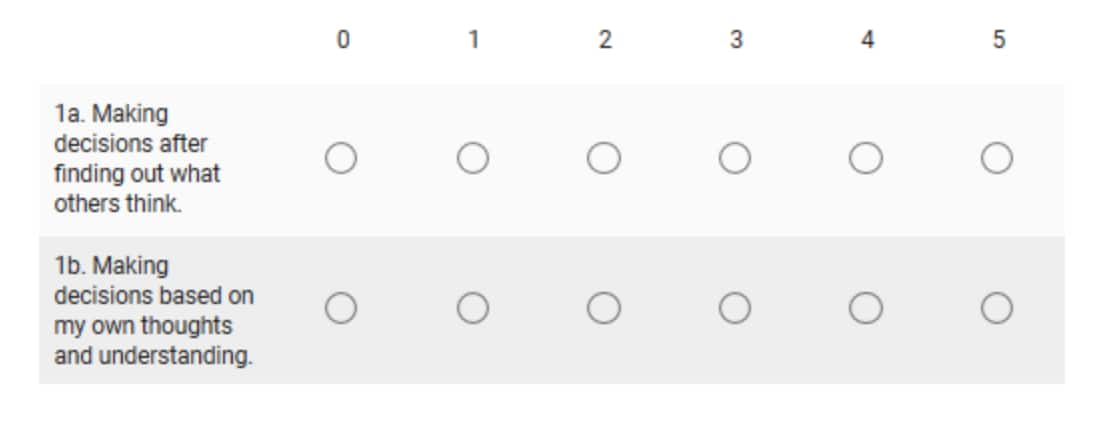
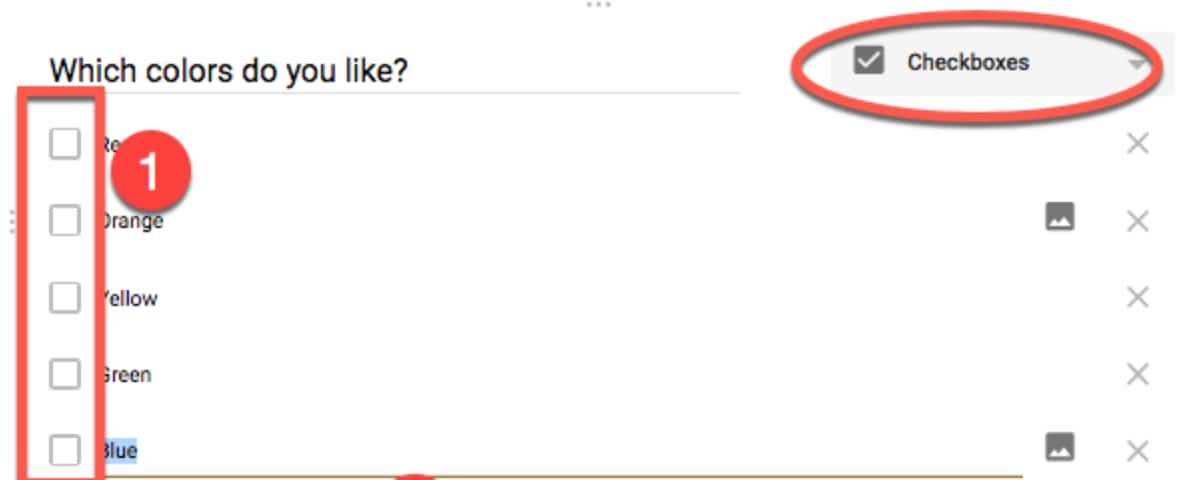
While both radio buttons and checkboxes allow users to make selections, they serve different purposes. Radio buttons are used when users should select exactly one option from a group. In contrast, checkboxes are ideal when users can make multiple selections, and each selection is independent of others. Here is how the buttons look like on the screen :
Radio button:

Checkbox:

Source : https://www.google.com/forms/about/
Let us go through a simple example to illustrate the creation and usage of checkboxes in HTML:
<form action="/submit" method="post">
<input type="checkbox" id="option1" name="option1" value="value1">
<label for="option1">Option 1</label><br>
<input type="checkbox" id="option2" name="option2" value="value2">
<label for="option2">Option 2</label><br>
<input type="checkbox" id="option3" name="option3" value="value3">
<label for="option3">Option 3</label><br>
<input type="submit" value="Submit">
</form>
In this example, a simple form includes three checkboxes, each with a corresponding label. Users can check any combination of options before submitting the form.
Also Read: Free Web Development Courses & Certifications
When dealing with multiple checkboxes in HTML, it is crucial to understand how to handle and process the selected values. JavaScript or server-side languages can be employed to manage and validate the form data effectively. Multiple checkboxes are often useful to collect more than one right answer or opinions.
Creating a checkbox within an HTML form involves using the `<form>` element. Each checkbox is defined with the `<input>` element, and the entire structure is enclosed within the `<form>` tags. Here is a snippet:
<form action="/submit" method="post">
<input type="checkbox" id="myCheckbox" name="myCheckbox">
<label for="myCheckbox">Check me</label>
<input type="submit" value="Submit">
</form>
In this form, users can check the checkbox and submit the form data to the specified action.
In web development, checkboxes in HTML play a crucial role in enhancing user interactivity. From creating a basic checkbox to handling multiple selections within a form, mastering the art of checkboxes is a valuable skill for any web developer. This article has touched all the important aspects of creating a checkbox in HTML, helping in a better understanding.
To create a checkbox, use the <input> element with the type attribute set to "checkbox" and include a corresponding <label> element.
Yes, you can. Each checkbox should have a unique id and name. Users can check multiple options independently.
Radio buttons are used when users can select only one option from a group, while checkboxes allow users to make multiple independent selections.
Use JavaScript or server-side languages to manage and validate the selected values from multiple checkboxes in a form.
While checkboxes are commonly used in forms, they can also serve other purposes, such as toggling settings or filtering content based on user preferences.
Counselling Date:30 July,2025 - 01 August,2025
Counselling Date:31 July,2025 - 02 August,2025

Ranked amongst top 3% universities globally (QS Rankings)

Ranked amongst top 3% universities globally (QS Rankings)

Ranked amongst top 3% universities globally (QS Rankings).

NAAC A+ Grade | Among top 100 universities of India (NIRF 2024) | 40 crore+ scholarships distributed

Campuses in Ropar, Agartala, Aizawl, Ajmer, Aurangabad, Calicut, Imphal, Itanagar, Kohima, Gorakhpur, Patna & Srinagar
Ranked amongst top 3% universities globally (QS Rankings)