12 Principles of Animation: Meaning, Application, Examples, Questions and Answers
There are 12 principles of animations which are very crucial for the design aptitude tests aspirants. These principles introduce into designs such wonderful feature as activity and passion. These concepts do not only improve the skills in animation, but also in the overall design, or at least, give more flexibility on a design. Animation principles and applications are really important for NID and UCEED preparation. You will be able to design better and more eye-catching pieces for your design entrance exam to convey both motion and emotions.
This Story also Contains
- 1. Squash and Stretch
- 2. Anticipation
- 3. Staging
- 4. Straight Ahead Action and Pose to Pose
- 5. Follow Through and Overlapping Action
- 6. Slow In and Slow Out
- 7. Arcs
- 8. Secondary Action
- 9. Timing
- 10. Exaggeration
- 11. Solid Drawing
- 12. Appeal
- Sample Question:
- Important Practice Questions for UCEED/NID DAT

Of course, you are wondering, What are those 12 Principles of Animation?
- Squash and Stretch
- Anticipation
- Staging
- Straight Ahead Action and Pose to Pose
- Follow Through and Overlapping Action
- Slow In and Slow Out
- Arcs
- Secondary Action
- Timing
- Exaggeration
- Solid Drawing
- Appeal
The 12 Principles of Animation were introduced by Disney animators Ollie Johnston and Frank Thomas in their book "The Illusion of Life: Disney Animation (1981)". These principles serve as the foundation of 2D and 3D animation, ensuring realistic motion, weight, and character appeal. The 12 principles of animation bring characters and objects to life. Mastering them ensures smooth, expressive, and engaging animations in movies, games, and digital media! That’s why let’s learn and understand these!
1. Squash and Stretch
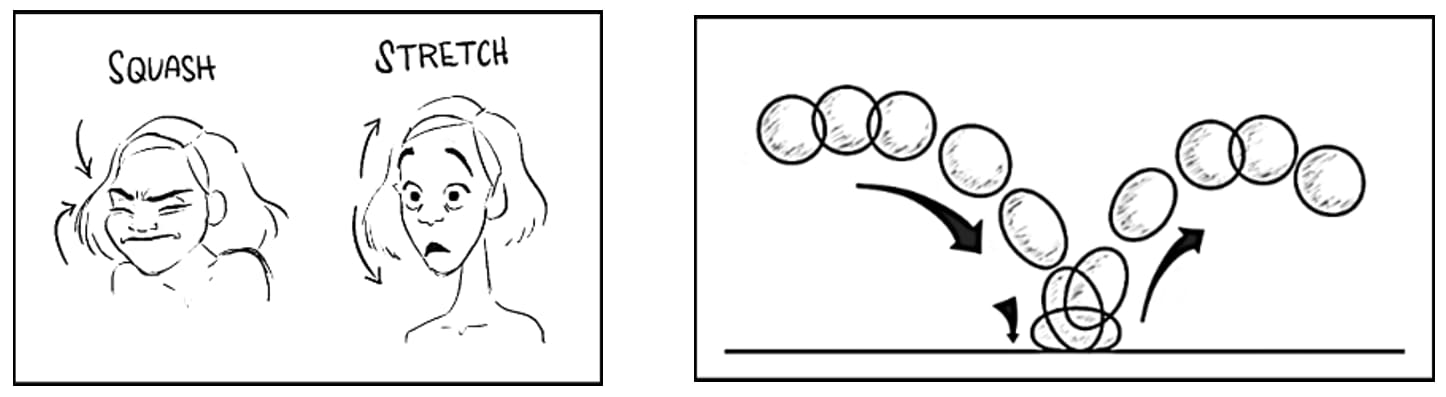
These principles of animation in computer graphics provide a three-dimensional feature of a character or object while in motion. It is used to amplify the distortion of the object under its dynamic state.
Application: Applied in character animation to demonstrate instances of their mood or when touched and their ability to bend. For example, character’s face when it is drawn with the concept of becoming squashed or stretched when emotive adds an extra layer of value.
For easier understanding let’s consider an example of when a ball has fallen and bounced on the ground :

The bouncing of a ball is a perfect example of how a ball compresses (Squash) when it hits the ground and elongates (stretches) in the air.
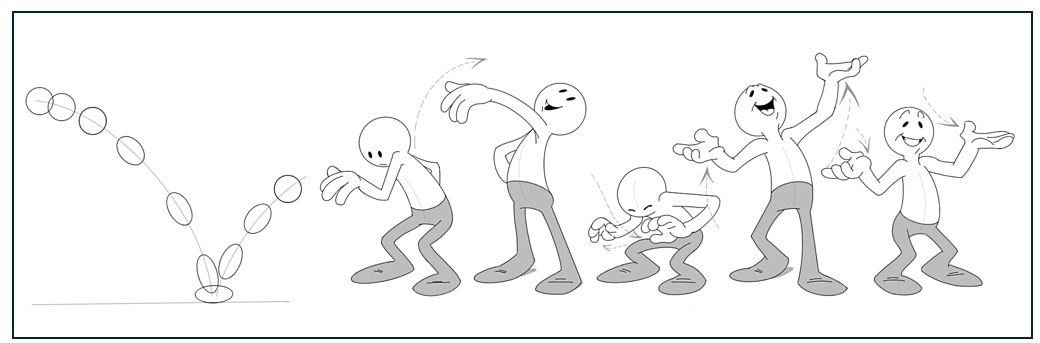
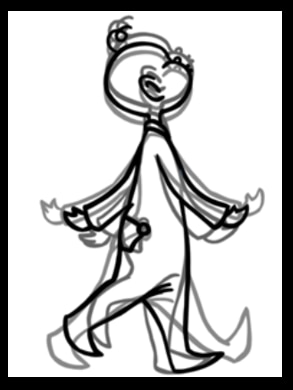
2. Anticipation
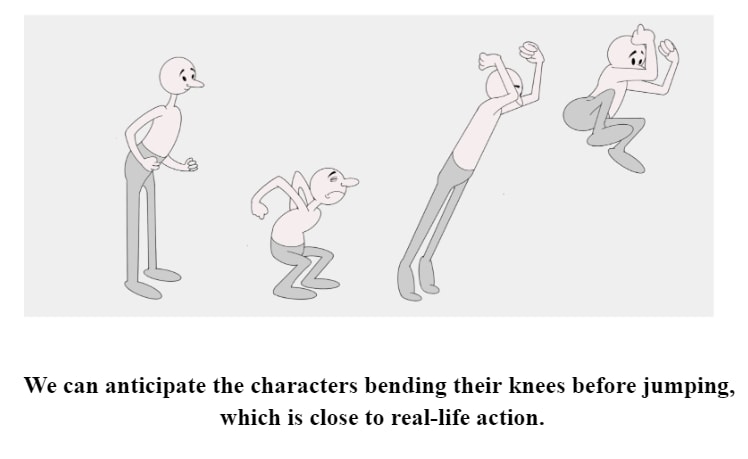
Anticipation gets the audience ready for an action that a character is going to take, and hence makes the action look more believable. As far as the body posture is concerned we assume that this is next. To better illustrate this concept let us look at an example where a specific character looks like he jumps in the next frame.
Application: Helps to make movements in an upcoming action easier by cueing the viewer lifelike and engaging.

3. Staging
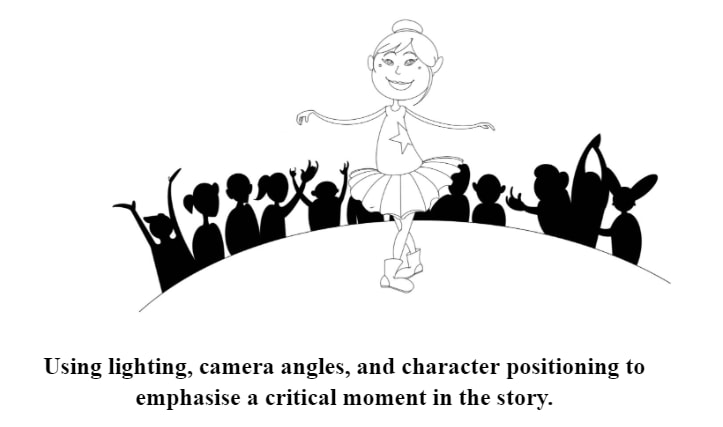
This shifts the focus of the audience to an area in the stage that contains the most important information regarding a particular scene and the action taken.
Application: Show where in the scene is most important while telling the story so that the viewer can understand the scene.

You may also check:
These are some of the topics that are generally also asked in DAT exams. Students can go through for their design entrance exam preparations.
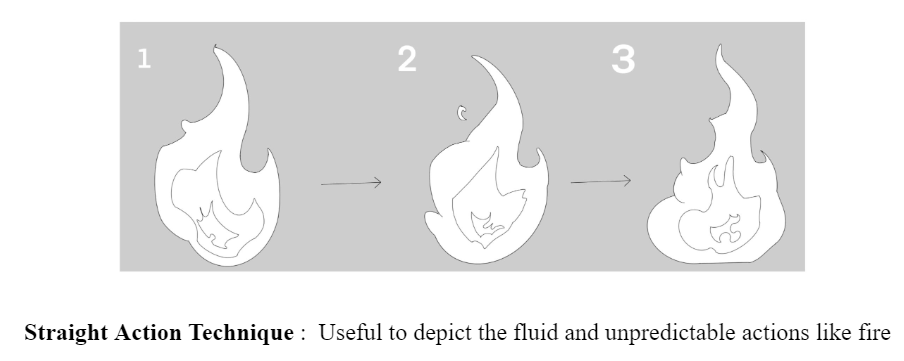
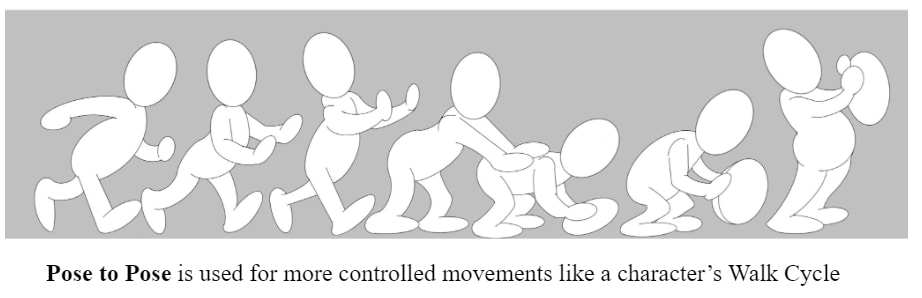
4. Straight Ahead Action and Pose to Pose
They are two different actions of making animation. Straight ahead action implies development of some frames right from the initial stages to the final stages while pose to pose means that you first draw some poses and later join the spaces in between them.


5. Follow Through and Overlapping Action
This principle aids in making the motion looks more natural by presenting that different parts of a character or an object move distinct speeds. In literary studies it is often used in the sense of motion: follow-through is the limbs that keep going even if the main part of the body has stopped moving. Overlapping Action is the small time that occurs between the on set of a new action and the desist of the former.
For instance, when the superhero lands the second frame, one is able to note that his leg is bent at the knee showing the force that was used.
cape is left behind and it then rejoins through the continuing images. This can be used it was introduced to make the image to look more real.

Application: Adds realism by showing that body parts continue moving after the main motion has stopped.
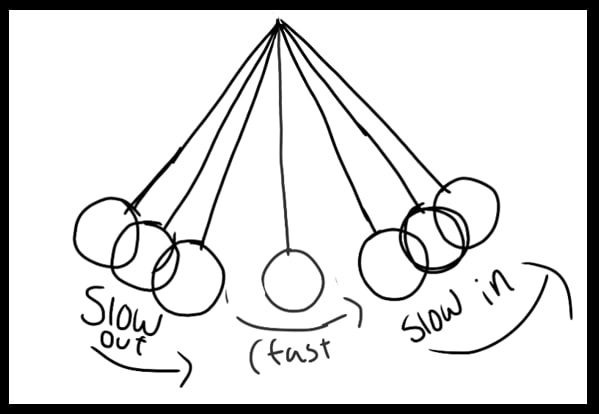
6. Slow In and Slow Out
This principle ensure that the motion is natural as more frames are applied at the starting and ending of the action.
In most motion, there is always that time is left off then increases, reaches its peak before decreasing and then is stopped. Yoga exercise or like that bouncing ball which then hits the other ball or something of the sort swing, or a pendulum). Shown below;

Application: Increases more natural motion by putting more frames at the start and end of a particular action.
7. Arcs
Natural actions are some of the most common shapes found in interactions and usually follow arc characteristics rather than linear ones. This principle is used in making the animation look as if it has actual natural movement. With a very high frame rate camera, it captures a movement.
To better explain this let us take an example of a ball bouncing in the motion and the character arms in the movement in throwing and catching it.
Application : Used to produce modelled and effortless motion as most human as well as animal structures. actions follow an arc.
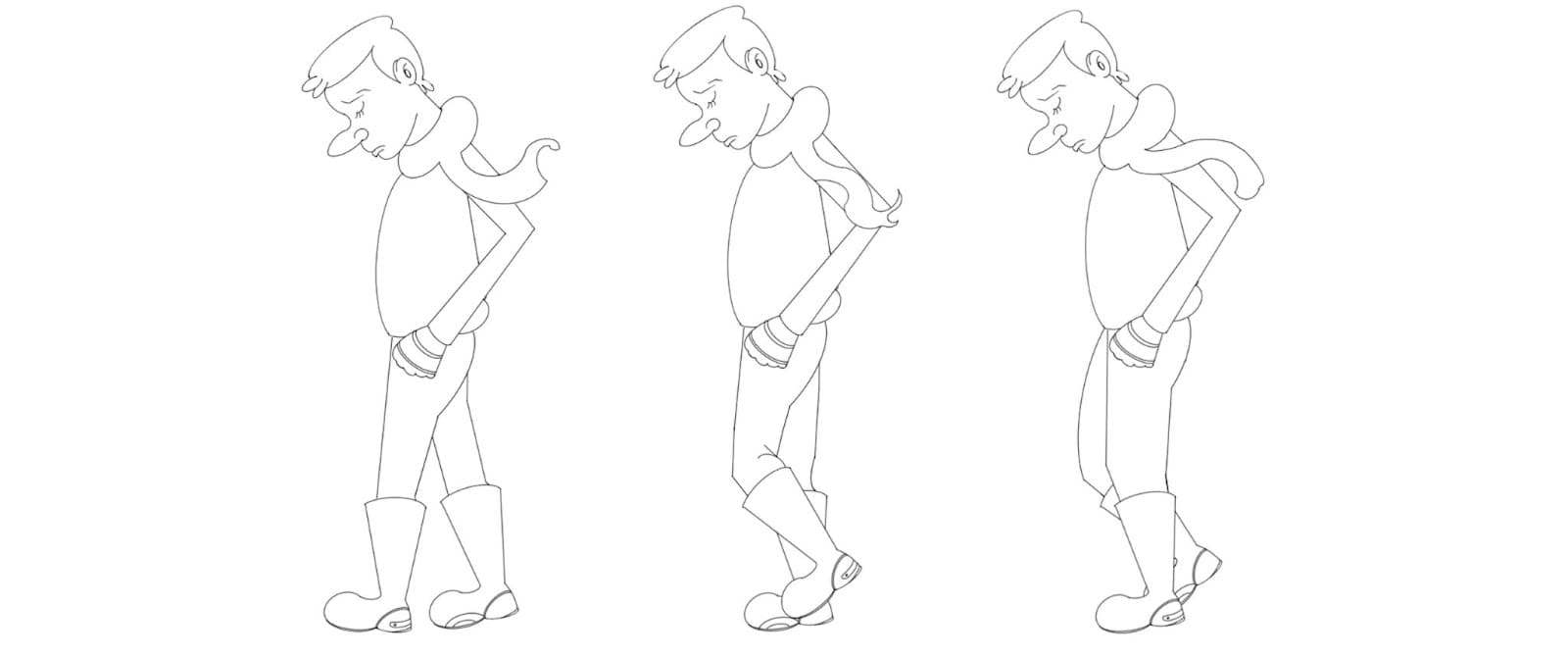
8. Secondary Action
These are the actions that compliment or extend the primary action to give depth to the scene.
For example, a person walking is the primary one or the reader and the writer.


Having factors such as his muffler waving as the second action increases the mood of the scene, to make Chalk & Cheese appear more breezy and to narrate the feelings of the character.
Application: Further enhances the primary function of the scenes, enriches the perception and makes everything more interesting.
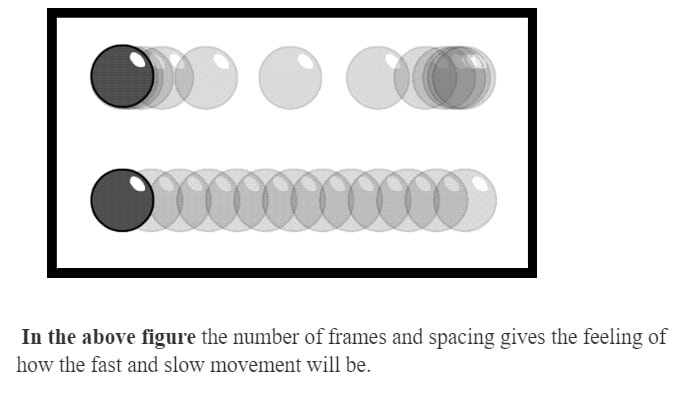
9. Timing
The time allocated to produce an action where the number of frames given defines the speed of the movement.
An effortless thing to remember: A fast, snappy movement will have fewer frames than the slow, sluggish one more than a slow, deliberate action including an objective to be realized at some other point of time.

Application: Influences the speed, weight and even mood of the driver. Timing makes the animations to be more lively or soothing as it is supposed to.
10. Exaggeration
This principle entails making actions big and juicy but realistic at the same time..
For instance, for expression of emotions, the movements of a character are overdone as seen below.

Here, the young girl’s gesturing of body language including popped out eyes and wanting to open mouth introduces, emotional state that can be expressed as ‘being shocked’, ‘surprised’.
Application: It provides reinforcements to emotions and other actions performed by people to make them more powerful and easily memorable.
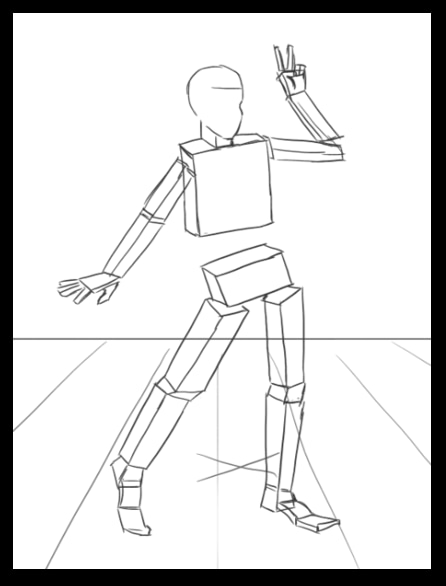
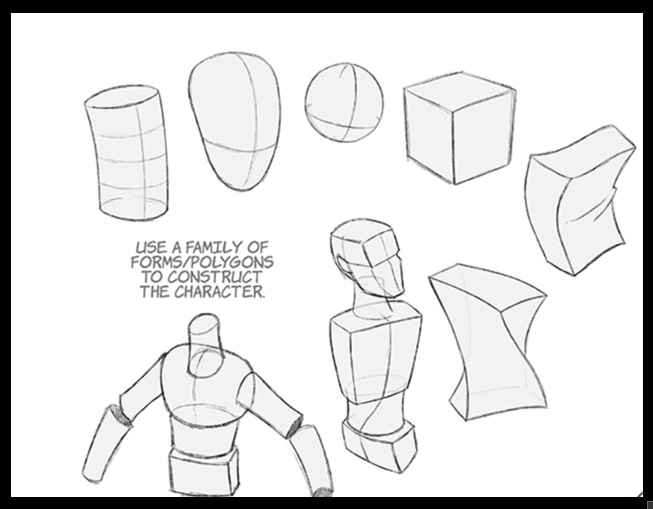
11. Solid Drawing
Something like lighting guarantees that forms appear immeasurable and real as if in the three-dimensional plane possessing volume as well as mass.


That is likened to drawing in a box so as to confine it and give it a particular capacity rather than making it flat.
Application: Makes characters and objects appear natural and realistic and This makes characters and objects to be real.
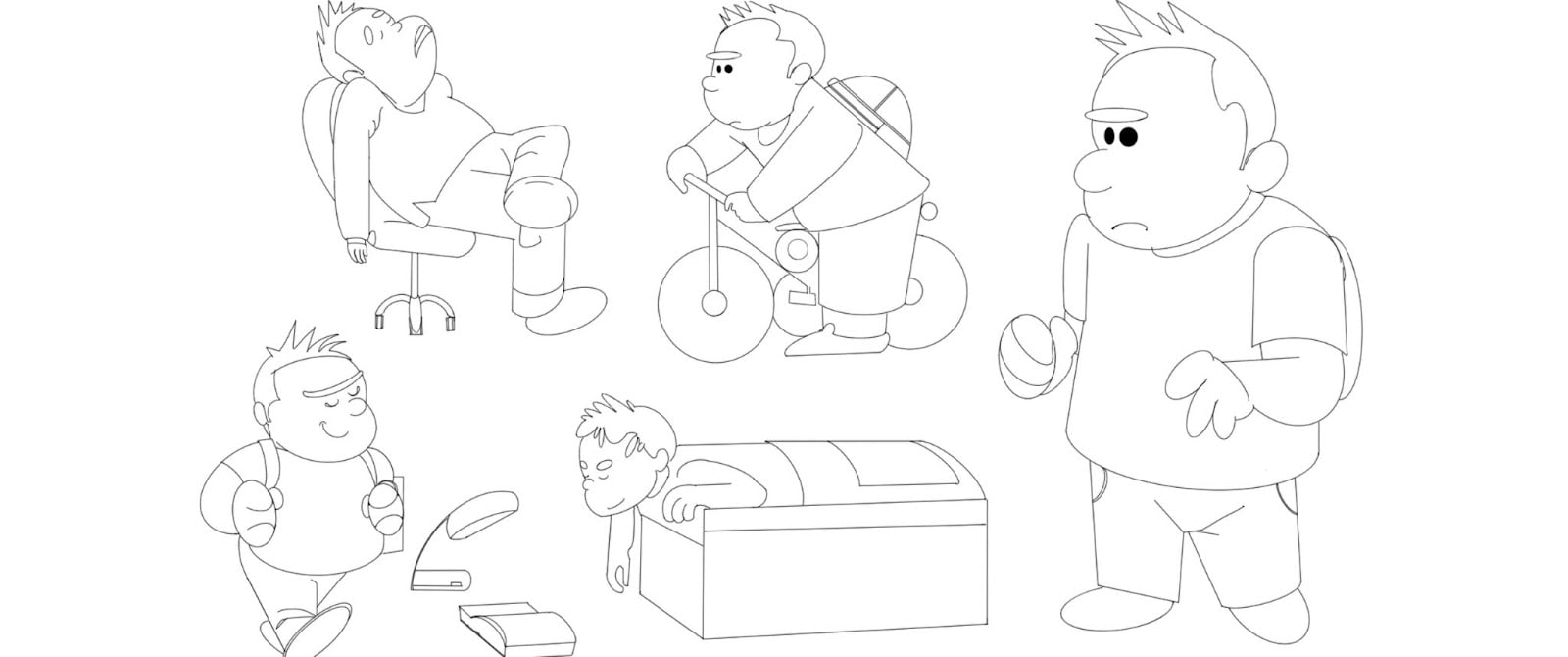
12. Appeal
Appeal is all about making characters and animations to be charming and interesting and making characters with special and rather outlined features and temperaments.
The character here seems lethargic and being not good in studies while being good at sports. For the simple inferences, they are made.
Application: Developing interesting and appealing personalities, to match the target audience.

Activities: For Learning by Doing
These are some of the activities that are advised to be followed and practices by the students for their effective preparation of design entrance exams to score high.
Activity 01 - Bouncing Ball Exercise
Objective: Having knowledge about the principles such as squash and stretch, the principle of timing and arcs.
Procedure:
Draw a simple ball.
Add life to the ball bouncing so that the ball looks as if it is inflating as soon as it leaves the ground and deflating each time it impacts the ground.
Emphasize timing by making the ball slow down at the top of arc and gain speed as it is falling.
Outcome: This activity makes students more aware of the aspects of exaggeration and natural moves to be incorporated in animation.
Activity 02 - Applying principles of anticipation, follow-through, and overlapping action
Procedure:
They need to come up with a simple character sketch at least.
Break down the walk cycle into keyframes: concerning contact, recoil, passing, and high point.
Exaggerate the walk so that you can see how the character prepares for the next step and how the various part of the body respond and overlap in that process.
Outcome: The procedures of actions and characters would be natural since the students pay attention to the basic principles of animation.
Sample Question:
Ques: How are Walk & Run Cycles critical for Animation?
Solution:
The run and Walk Cycles facilitate the following.

Timing and Spacing: Very important for the proper and natural appearance of the walk at a realistic pace.
Arcs: It also important to maintain natural movement of the limbs.
Squash and Stretch: Improves the liveliness while doing foot impacts as well as the overall body movement.
Run Cycles:

Exaggeration: One should express the speed and vigor of a run.
Anticipation: Warns the viewers for the next step which makes the action even more complex.
Follow-through and Overlapping Action: Looks more realistic and adds weight or at least the feeling of it especially to hair and characters cloths.
Important Practice Questions for UCEED/NID DAT
Question 01 - Illustrate a character transforming from a happy to an angry state in five frames
Question 02 - Draw four frames of a character reacting to a sudden loud noise, emphasizing changes in posture and facial expression.
Question 03 - Create a sequence of frames showing a character throwing a ball and then reacting to missing the target.
Frequently Asked Questions (FAQs)
To fulfil this aspect, the applicants of NID need to understand the twelve principles of animation so as to design creative and effective products. The understanding of these concepts enhances one’s animation skills and overall design appreciation making better appealing, captivating, and effective animation works during the NID entrance exam through great depiction of motion and emotions.
Animation of a character entails the use of “Squash and Stretch” technique that is used in order to give an object or even a person a realistic feel of weight and volume. This idea brings more specific emotions to characters in deformation during motion, as for the first one. With ‘Squash and Stretch’, it becomes easier to produce more realistic and effective character action thereby providing superior quality animations.
Below are the 12 principles of animation:
- Squash and Stretch
- Anticipation
- Staging
- Straight Ahead Action and Pose to Pose
- Follow Through and Overlapping Action
- Slow In and Slow Out
- Arcs
- Secondary Action
- Timing
- Exaggeration
- Solid Drawing
- Appeal
There are 12 principles of animation. These principles serve as the foundation of 2D and 3D animation, ensuring realistic motion, weight, and character appeal. The 12 principles of animation bring characters and objects to life.
There are 12 principles and five main types of animation:
- 3D - computer generated imagery (CGI) is used to create characters and the worlds they inhabit. This is the most common method in modern animation.
- Traditional - also known as cel animation, hand-drawn and 2D. This is the original method of animation, dating back to the 19th century.
- Stop motion - involves physically moving objects, often made with clay, one frame at a time.
- Motion graphics - animated graphic design that brings text and images to life.
- Vector - a more modern version of traditional, using 2D graphics.